undefined
Posted On Dec 14, 2021
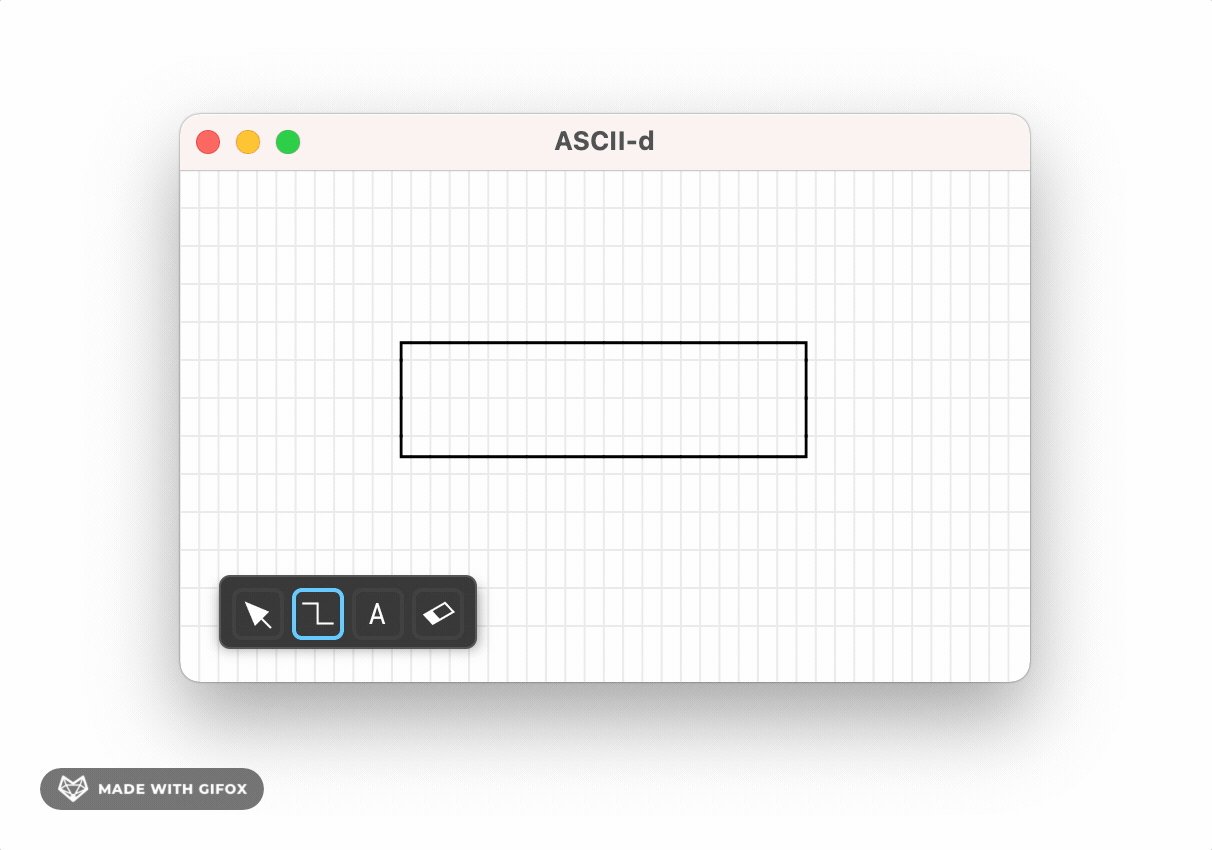
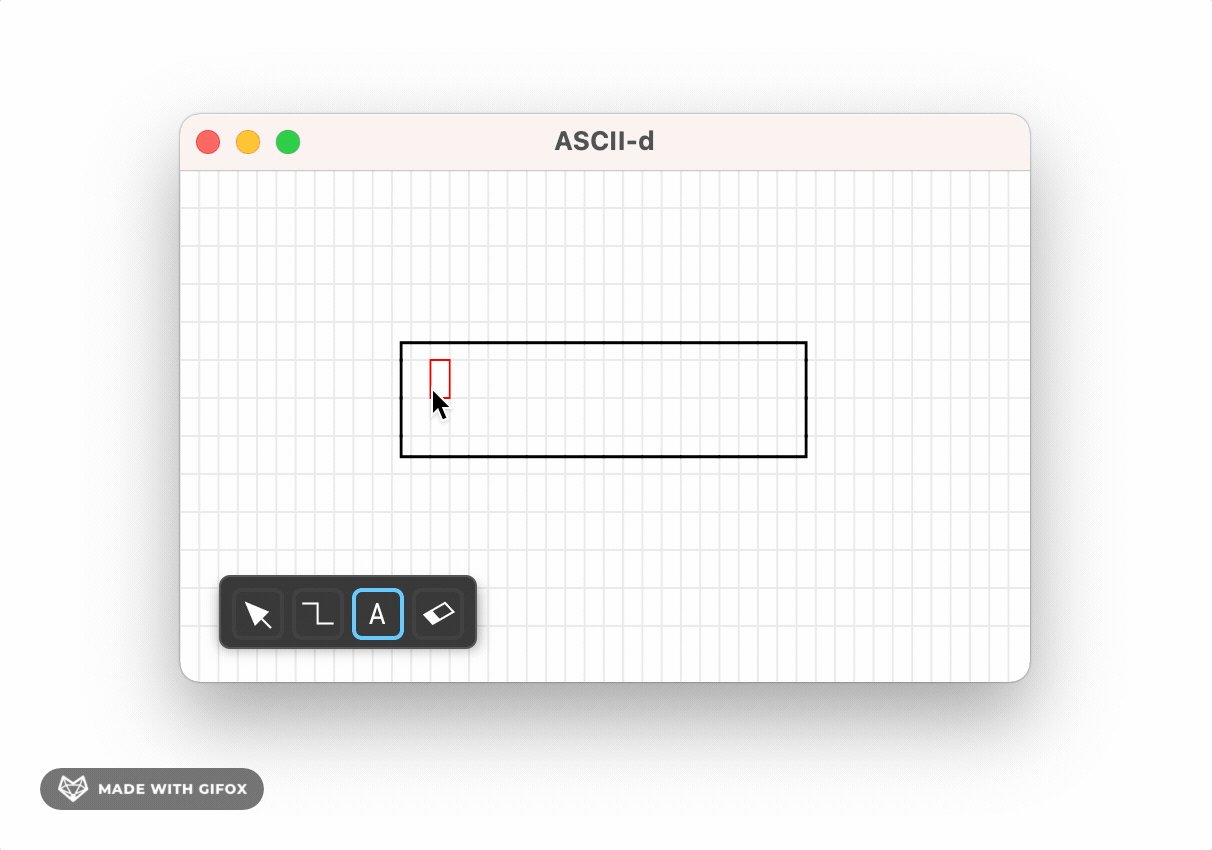
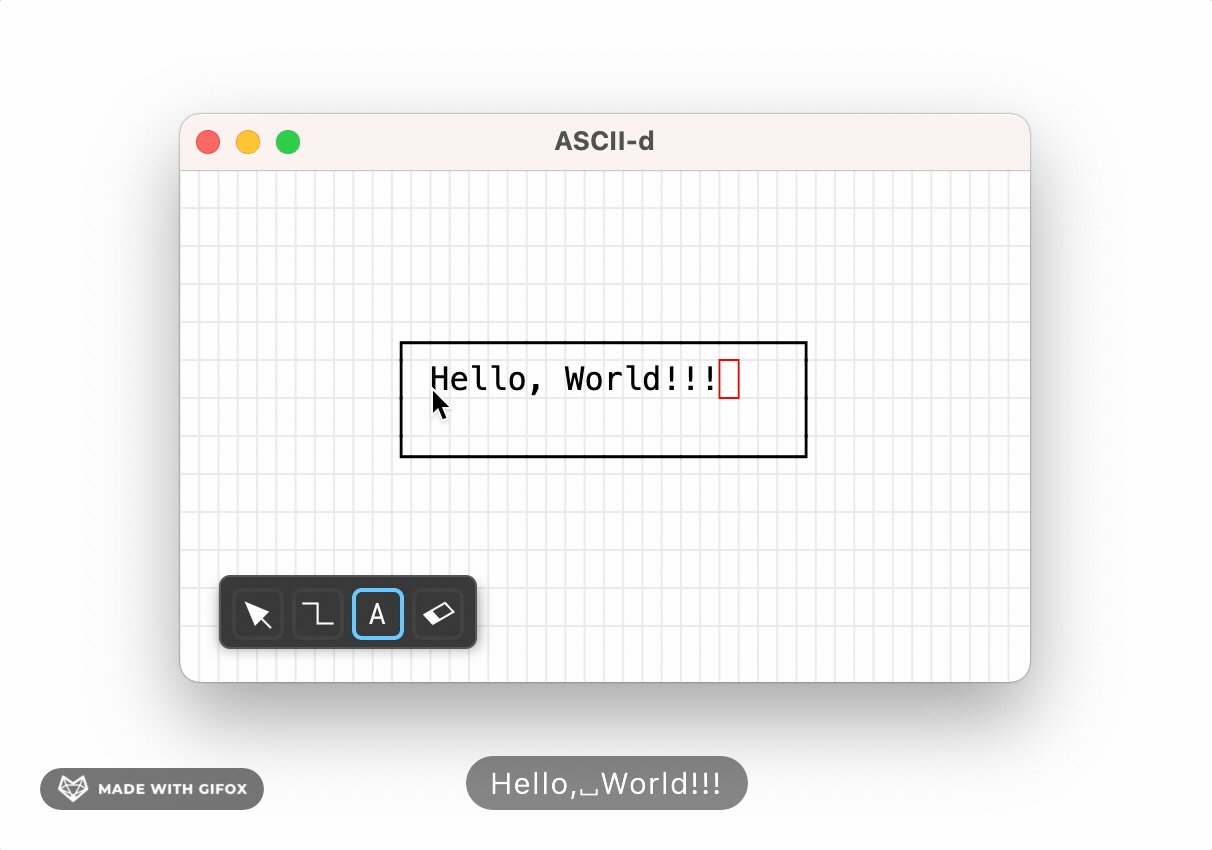
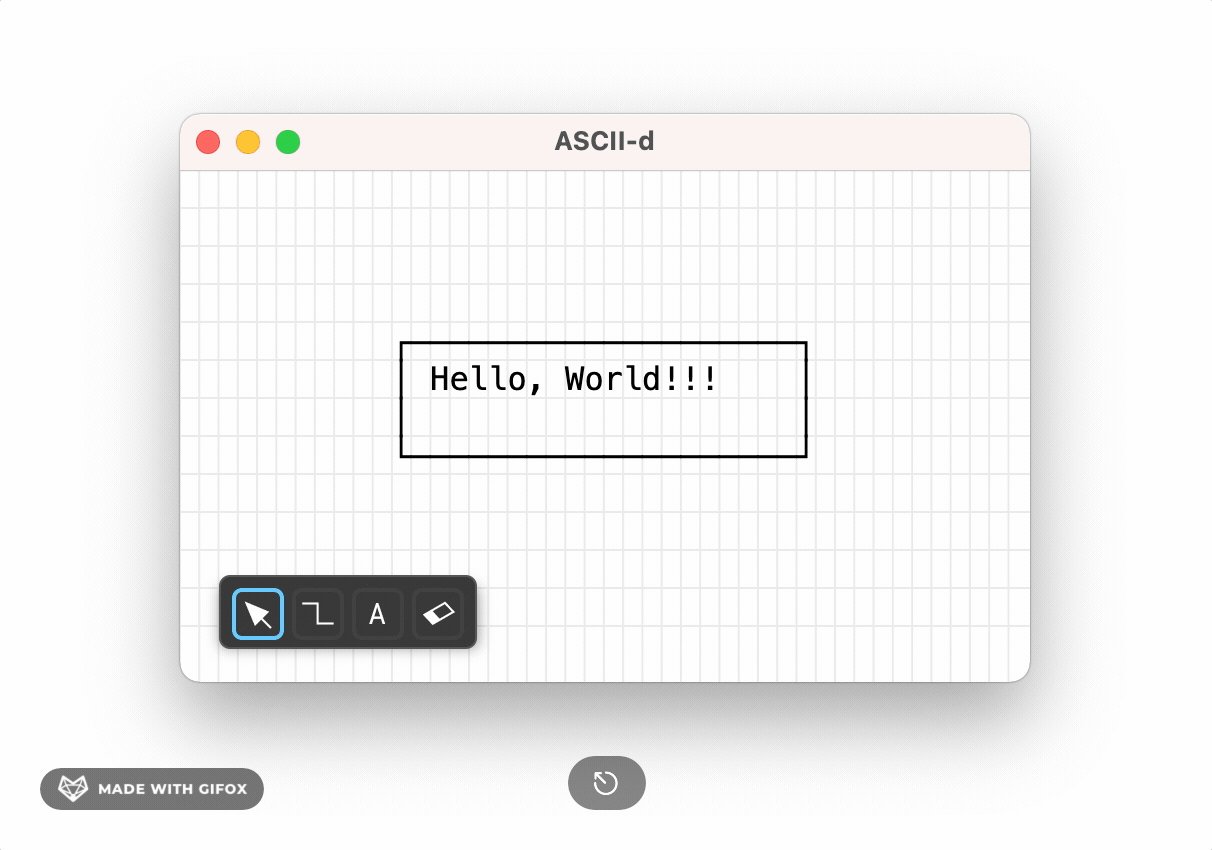
It turned out Druid didn’t have built-in support for Image inside a Button, lol, so I need to build a custom ImageButton widget. Most of the implementations are copied from the built-in Button widget.

Each ImageButton is created with a tag. Every time we click a button, we send a Notification from that button, with its tag to the parent widget. We pass down the Command with that tag to all the ImageButton from the parent widget. If an ImageButton finds the matching Command with its tag, it will be highlighted.
┌─────────────────┐
│ toolbar widget │
└─────────────────┘
▲
│ Notification(BUTTON_HIGHLIGHT)
├────────┬──────────┐
│ │ │
┌───┴──┐ ┌──┴───┐ ┌───┴──┐
│btn_1 │ │btn_1 │ │btn_1 │
└──────┘ └──────┘ └──────┘
┌─────────────────┐
│ toolbar widget │
└───┬─────────────┘
│
│ Command(BUTTON_HIGHLIGHT)
├────────┬──────────┐
│ │ │
▼ ▼ ▼
┌──────┐ ┌──────┐ ┌──────┐
│btn_1 │ │btn_1 │ │btn_1 │
└──────┘ └──────┘ └──────┘
Honestly, I still don’t like how tags are treated as ImageButton main property. That’s something to be refactored later.